Hello there, Firebasers! We have an update on two of our favorite Firebase plugins; Crashlytics & Firestore.
Crashlytics #
Crashlytics is a tool for tracking app crashes. Recently, we've been quietly chipping away at some improvements to the plugin to make the package even more essential than it already is for monitoring your app.
Fatal Errors #
The priority for us was to differentiate errors that are fatal and non-fatal. With the help of the Google Crashlytics team, we were able to collaborate and come up with a solution.
In your code, you can now pass a fatal flag:
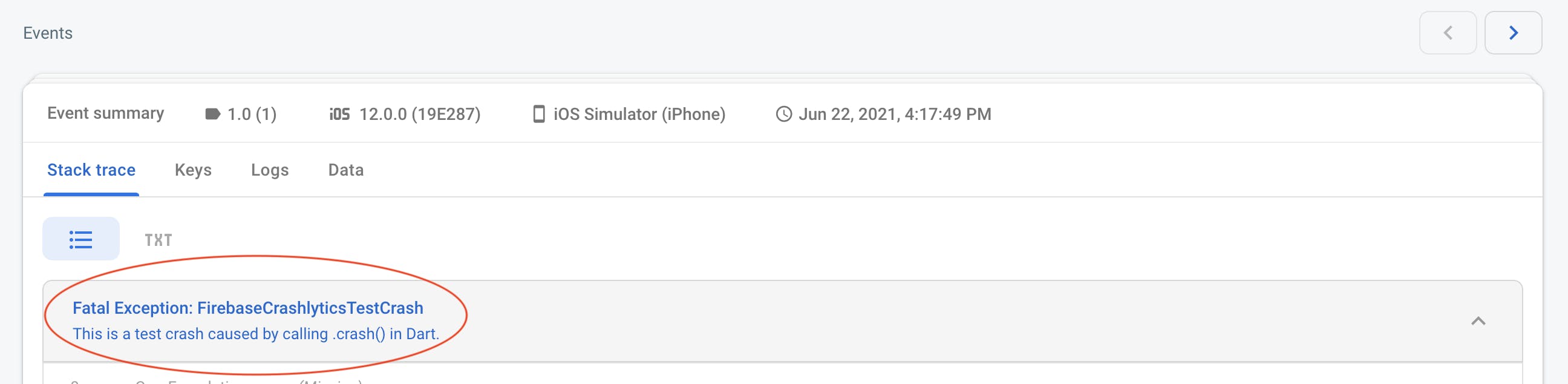
In your Firebase console, you should now see a "Fatal Exception" event type when you click on the event alerting you to a fatal error in your code.

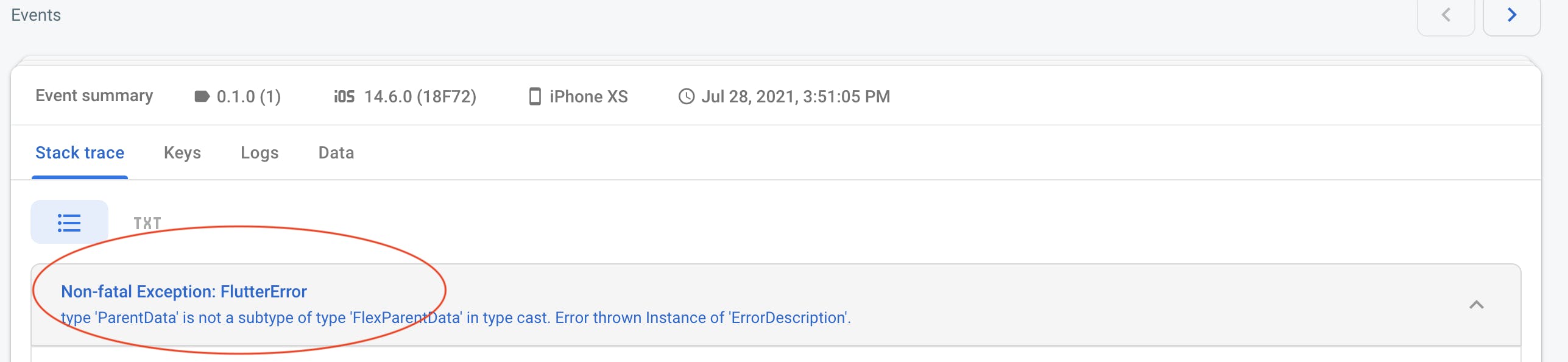
Non-fatal errors are labeled "Non-fatal Exception" as they were previously to hint at issues in your code that you should be aware of:

Improved iOS stack traces #
Previously, the stack trace would only produce the method name without giving the class where the crash occurred. We've now merged and released a PR that will include the class name and the method name as a complete symbol (i.e. className.methodName).
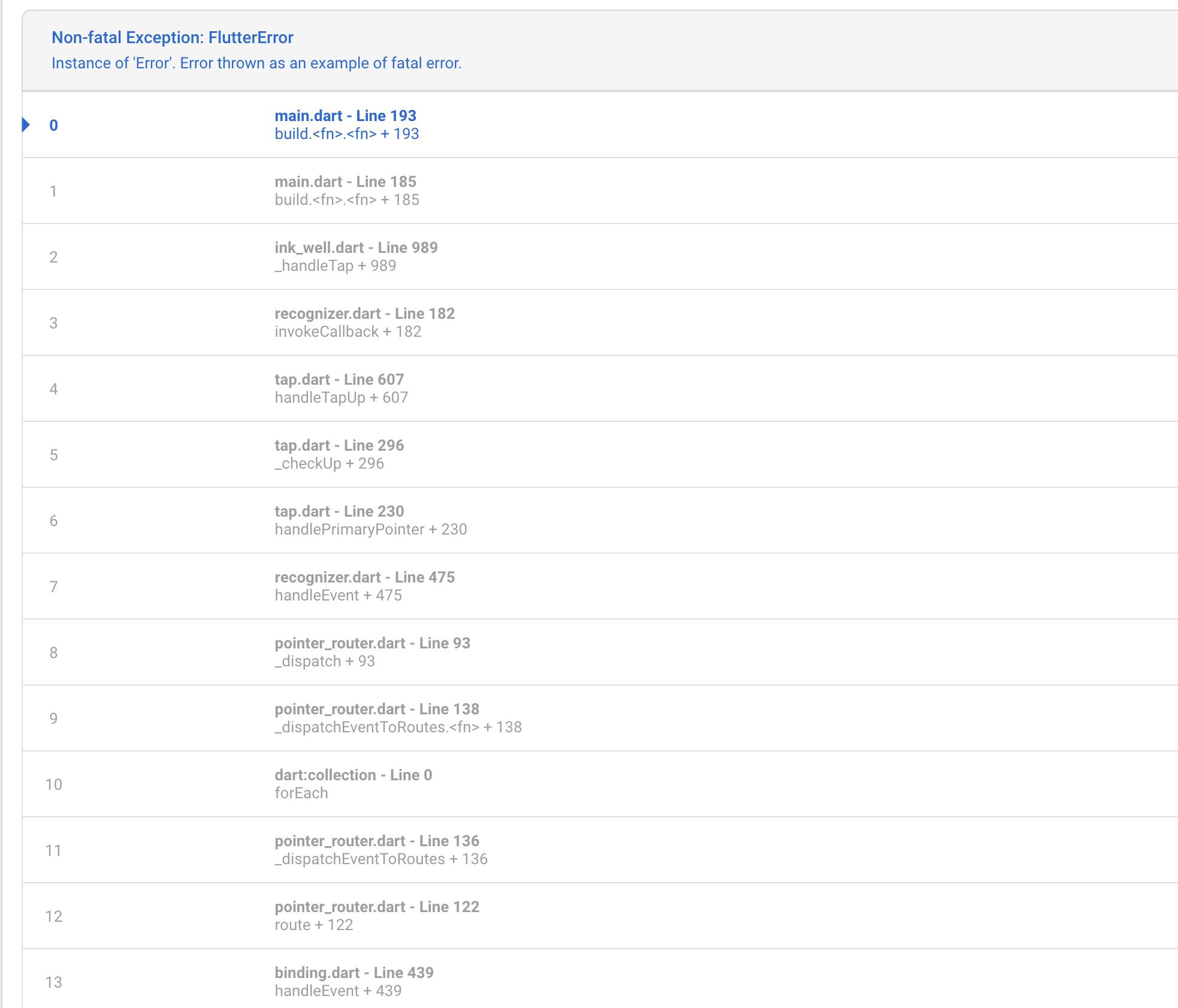
Here is what a typical stack trace looked like without the class name:

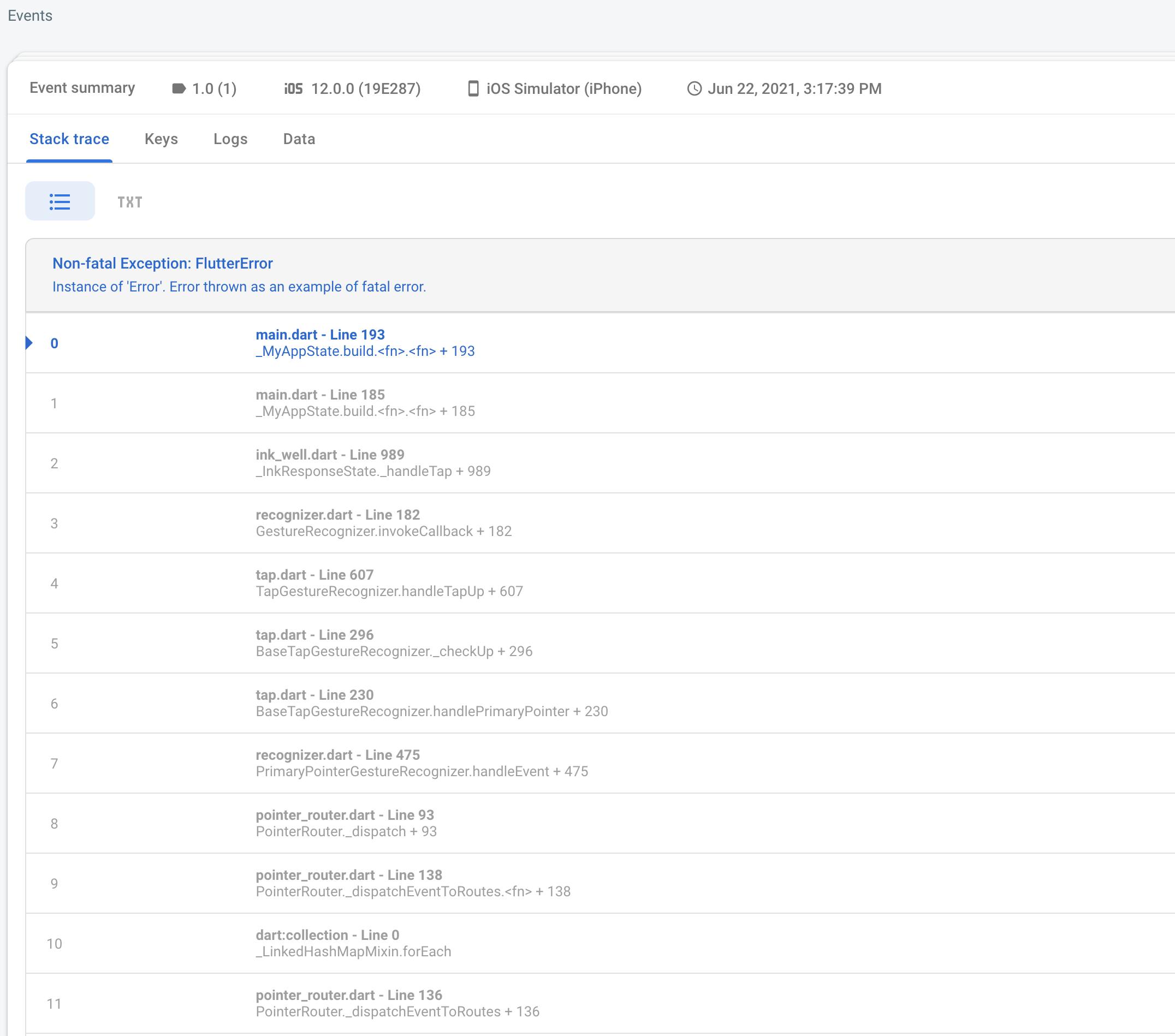
Here is the same stack trace with the class name included:

Making life easier for the developer, one release at a time!
To make use of the above features, please upgrade to the latest Crashlytics plugin version:
Cloud Firestore #
We've recently shipped an essential improvement to Cloud Firestore for Flutter. In previous reincarnations of the Firestore plugin, we would create a new snapshot handler every single time on the native platform even when using the same reference on the Flutter side. This creates a small performance hit, but more importantly, may cause two separate reads on the database and thus costing the user more money (It's complicated, as data may be read from cache, but if the cache isn't up to date or isn't persisted at all...). Now, if you use the same reference to create a snapshot handler, you will be using the initial, cached snapshot handler instance without having to go over the bridge and create a new snapshot listener on the native platform!
To make use of the above features, please upgrade to the latest Firestore plugin version:
Other notable changes that have been released: #
- Match
firebase-ios-sdkdeployment targets for each plugin. This allows developers to target a wider variety of iOS versions. - Improve error message handling for
remote_config&authpackages on iOS. Descriptive error messages were being smothered & the user was only seeing a generic description. - Upgrade to Firebase iOS SDK version
8.6.0fixes a Firebase Storage emulator issue where developers could not connect using a http protocol. - Upgrade to Android SDK version
28.3.1possibly fixes some longstanding network problems on Cloud Firestore. - Allow for querying values that are not null on Cloud Firestore, e.g.
value != null. - Fix value decoding on web platform for Cloud Firestore. Blob & Geopoint instances were occasionally being parsed incorrectly.
- Support for diagnostic logging on Firebase Realtime Database for debugging purposes on iOS & Android.
- Consistent
DataSnapshotinstance returned on everyget()request for Firebase Realtime Database. The previous typing had it as a nullable type. - Implemented new uniform
use<Product>EmulatorAPI across plugins that support the Firebase Emulator Suite to maintain API consistency. - Stop Firebase Auth event listeners
idTokenChanges&userChangesfrom firing twice on initial listen to match native APIs.

