I can't believe it's time again for another major Flutter stable release. Yes, everybody, please welcome Flutter 3.0.
Last year in Google I/O, the Flutter team announced Flutter 2.2. Since then, there have been a few significant improvements and stable releases to Flutter. At Invertase, as an open-source company, we appreciate all the hard work that hundreds of community contributors have done for Flutter, too; kudos, everyone! It shows how great Flutter is performing and how responsive its team is to address critical issues, upgrade Flutter, and take it to the next level.
This article will summarize what's new in Flutter and Dart.
Introducing Flutter 3.0 #
Flutter is primarily designed to be portable and able to create beautiful apps. Flutter developer tooling focus on making our development process fast and productive.
At Google I/O 2022, Flutter 3.0 was announced! Let’s take a look at what is new to this major version!

macOS & Linux are finally stable! #
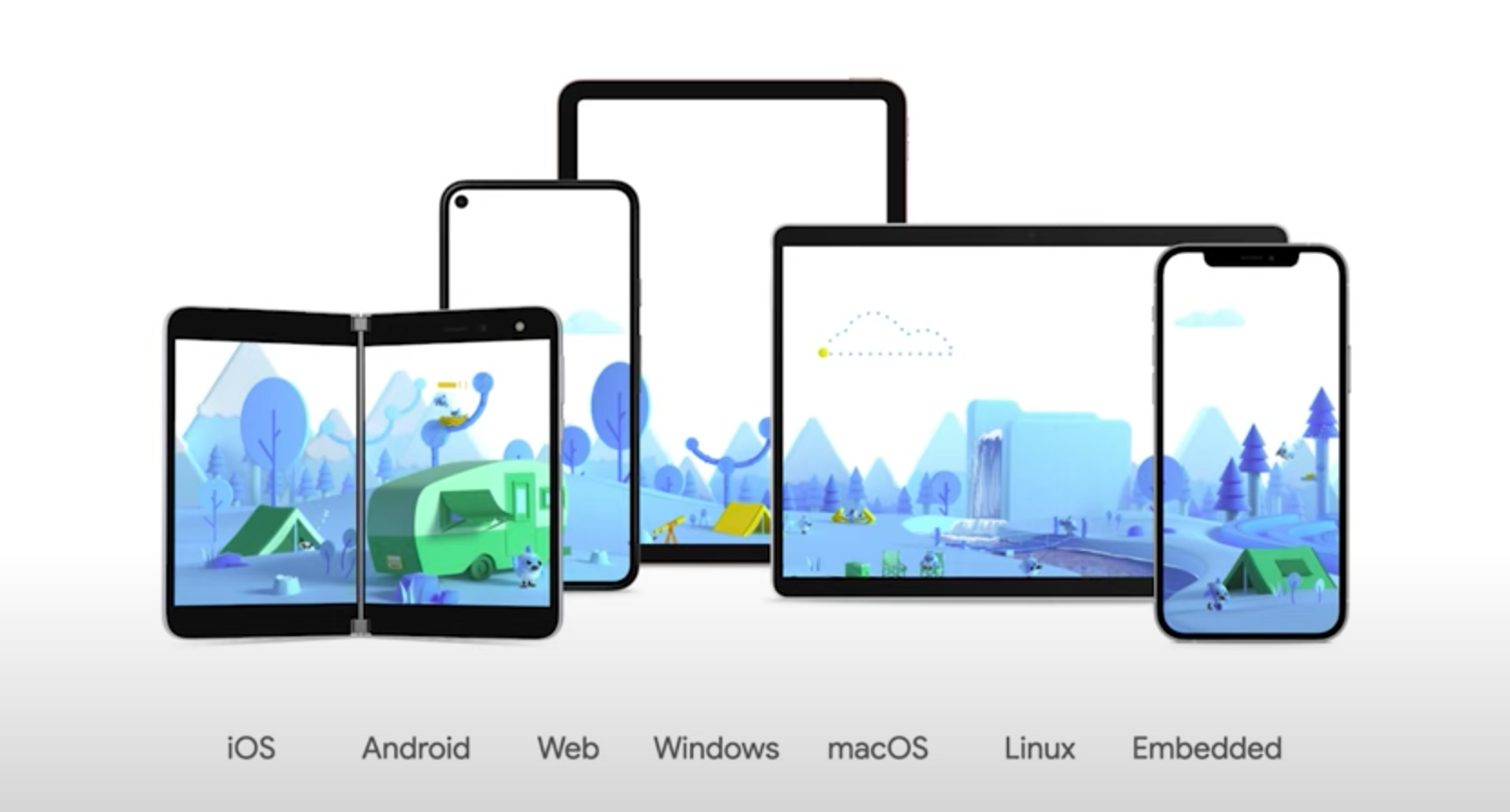
Windows, Web, Android, and iOS have been stable for a while, and finally, we can welcome macOS and Linux to the list of stable support. Flutter 3 is one of the most significant milestones in the journey of Flutter up to today because Flutter 3.0 supports all six platforms on the stable channel officially.

Improvement on Flutter Web #
Flutter web has not received many upgrades in this version. However, there are a few significant enhancements, especially for performance.
App lifecycle API
A new API that provides you full control over the Flutter framework, engine, and content. This lets you run the Flutter in headless mode on the web. An example could be preloading the content while showing a login screen or a progress bar!
You can see this new change on the gallery.flutter.dev (source code), where you will see a splash screen that zooms in and loads the entire application.
Faster image decoding and scrolling
Flutter 3 for the web comes with a big improvement in image decoding and scrolling, particularly using the Chrome 99+.
In fact, Flutter is levering the new web-codec API in the browsers to improve decoding images and introduces way better scrolling with a high chance of getting 60 fps while decoding images.
Flutter DevTools #
Flutter DevTools is a great addition to Flutter that helps to debug any Flutter app as productive as possible. There are a few updates in Flutter DevTools 2.12.2
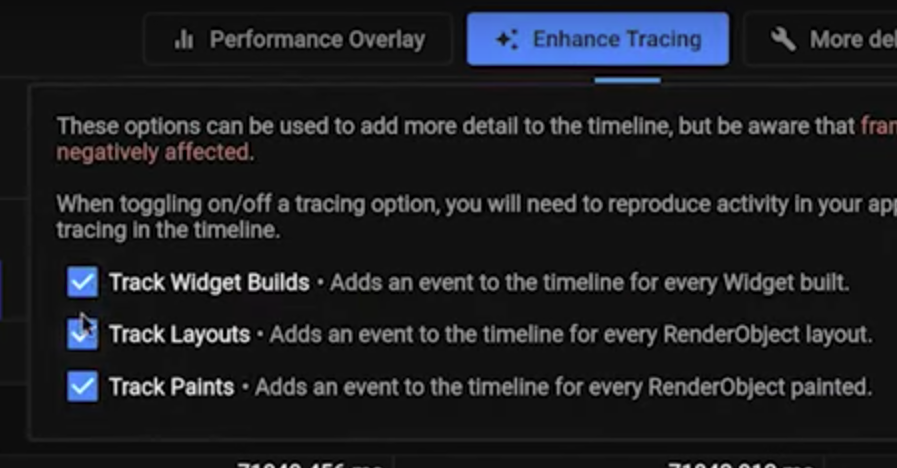
- Enhance Tracing under the performance tab
- Improvement on the Network tab
- Dedicated plugin for Provider to keep track of change notifier

Android and iOS updates #
Android and iOS were the leading platforms from the very beginning, and in Flutter 3, they have received a few major upgrades.
Foldable device support
Flutter team and Microsoft have collaborated to bring better support for foldable devices.
Material 3 widgets
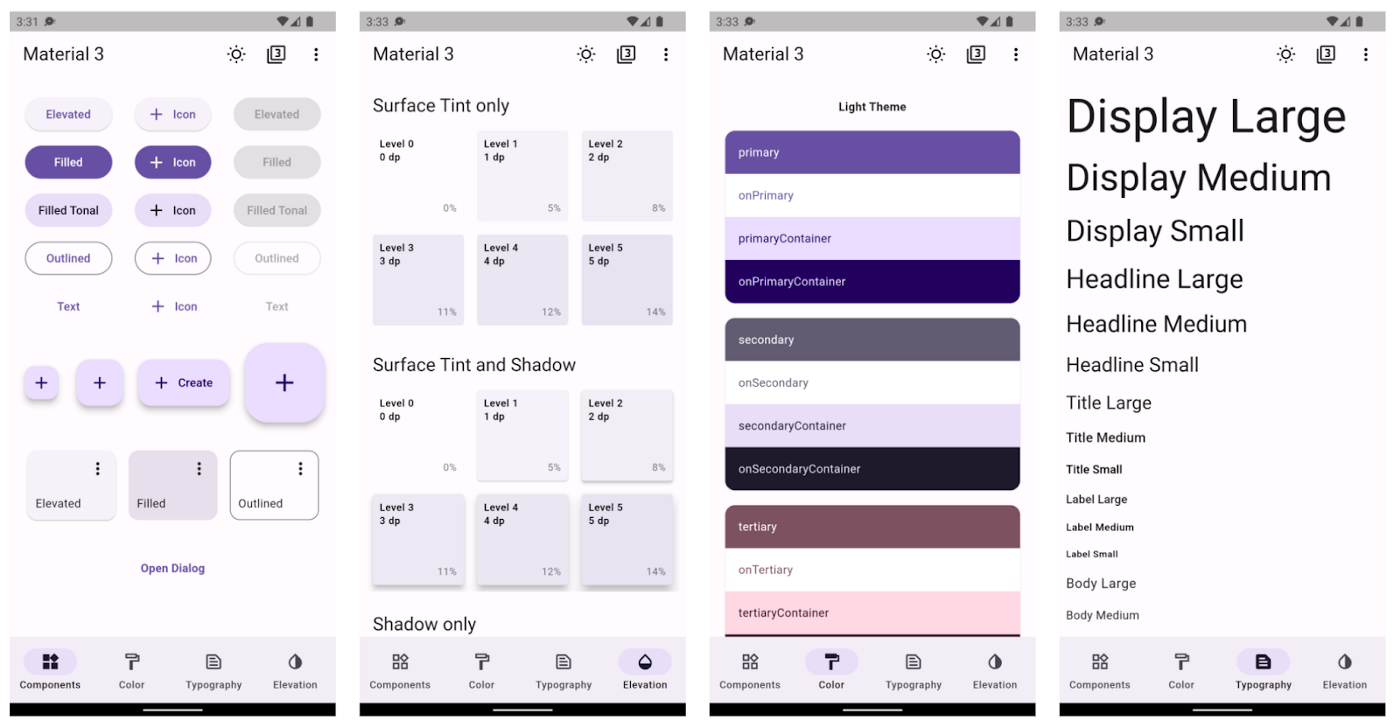
We all have been waiting for Material 3, and YES, it has landed on Flutter for Android. This is a massive update on Material widgets, and it enables developers to welcome Material You for their Android applications.
Material 3 (also known as Material You) is the next generation of Material Design. The significant changes include color system improvements, typography improvements, and updates for many components.
The Material 3 widgets in Flutter were introduced with features including
- Adaptive colors
- New buttons
- New app menu
- Variable font support

What you need to do to use Material 3 in Flutter 3.0 is to enable it via a parameter to ThemeData
Enhanced platform views
The platform view support on Android has been re-architected which will make native inline add much smoother.
Put Flutter to Work #
This project is a demo intended to help people test drive Flutter by integrating it into their existing applications. Included in this repo is a Flutter add-to-app module, which contains the UI and logic for displaying a popup to capture user feedback (a "net promoter score"). Alongside the module are three newsfeed applications for iOS, Android, and web, built with SwiftUI, Kotlin, and Angular, respectively. Read more here about Put Flutter to Work
Flutter Casual Games Toolkit #
Flutter is taking advantage of the hardware-accelerated graphics support provided by Flutter and open source game engines like Flame, making it easier for casual game developers to get started.

Other updates
- Enhance code lints
- Improve desktop accessibility
- Cascading menus
- Desktop system menu support
- Theme Extensions
- The simplified release model for iOS
- CJK desktop support
- Signed executables
- Apple Silicon native binaries (read more here)
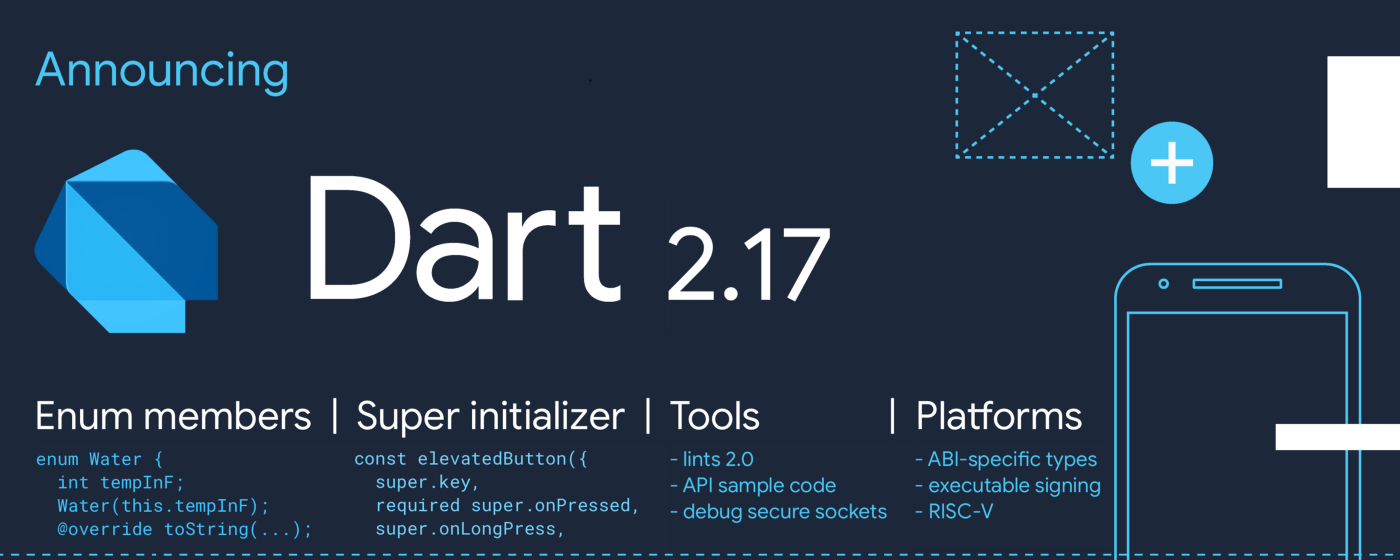
Introducing Dart 2.17 #
Dart 2.17 stable was announced along with Flutter 3.0 with many long-awaited features that developers have been waiting for. Dart is the secret sauce behind Flutter, and any improvements in Dart would help improve Flutter's development. Let’s take a look at the new features.

Enhanced Enumerations
A massive update has landed for enum to super-charge them. We use leverage extensions to extend the functionality of enums including defining methods. Starting from Dart 2.17, we no longer need to use our older model to work with enum .
Super constructors
This is perhaps one of my favorites that will shorthand our coding, in which you may pass constructor arguments to the superclass.
Let’s explore what the new syntax looks like. We used to have the old syntax like below
The new syntax is straightforward
Name args anywhere
Previously, we had to add name arguments in the last position of the constructor. From Dart 2.17, we no longer need to do that. You can put your named arguments anywhere in the constructor.
If you want to see Flutter 3.0 and Dart 2.17 in action, check out our video below:
What’s next? #
I have tried to summarize and give you the best features of Flutter 3.0. However, I recommend watching the keynote and enjoying the excellent presentations and exciting interviews.
You can read Introducing Flutter 3 and Dart 2.17: Productivity and integration blogs for more information.
I am sure that the Flutter continues to surprise us with way more features in the features, and I am hoping that the Flutter community, which is a big part of the Flutter's success, can help enhance the Flutter ecosystem.
Nonetheless, we at Invertase aim to support the Flutter community in different ways and hope to improve the Dart and Flutter ecosystem. We started filling in the gaps that we have recognized and strive to serve with our open-source mindset and efforts.
In fact, we have already started doing that with projects such as FlutterFire, Melos, Spec, and more are to come! We have fantastic news and updates for you and the Flutter community in the upcoming weeks.
You may follow us on Twitter, Linkedin, and Youtube to get our latest updates.
