Netlify provides out of the box support for automatic built-in form handling. Simply add an HTML form to your website and on your next build, Netlify will show your form on the project dashboard, along with any replies which have been received.
My forms aren't showing?! #
Although simple to set up, debugging why your forms aren't appearing on the Netlify dashboard requires a bit of investigation and understanding to how Netlify keeps track of your forms.
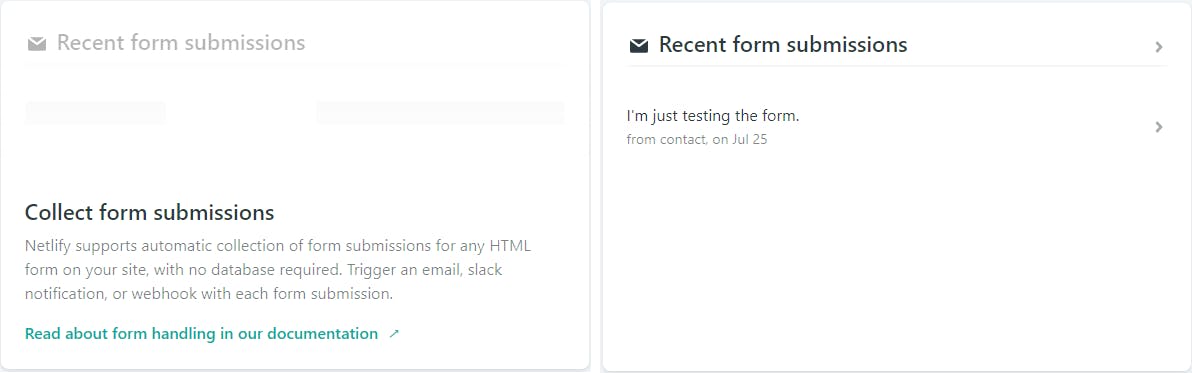
Firstly, do your forms show on your project overview page?

The left screenshot is what appears if your Netlify build has not detected any forms, whereas the right shows Netlify has detected our form, and is successfully receiving submissions.
If you see your forms on the dashboard, but don't receive submissions you may need to improve your spam filtering.
Valid forms #
In order for a form to be detected during build, a form has to pass validation:
- Your form must contain a
netlifyordata-netlify='true'attribute:
- The form must include a
nameattribute:
- Every form input area must have a
nameattribute, which is used on the submission overview. Eachnamewithin your form must be unique:
- If sending form submissions via an Ajax request, you must include a hidden
form-nameinput, with a value which equals your form name:
- If you let the browser handle form submissions, ensure your form includes a
POSTmethod andactionattributes:
Everything is valid, but my forms still don't show?! #
GatsbyJS is a static site builder, meaning it produces an HTML output which Netlify first serves to the user. The JavaScript kicks in when the page has loaded and 'takes over'. Although this functionality is provided out of the box by GatbsyJS, something in your setup could be causing problems. Netlify expects to find forms within the server HTML output and is unable to detect JavaScript injected forms.
One common mistake is that developers think the 'inspected' HTML on their browser to match up with the server generated HTML (using Right Click -> Inspect). Something else to keep in mind, is that developing with Gatsby provides a different build compared to a production one.
To find out what is it Netlify is processing during its own build, we can run the build command locally:
Within your editor, open up the public/ directory. You will see a bunch of static HTML & JavaScript files. If your contact form is on a contact-us page on your site, expect to find a public/contact-us/index.html file. Go ahead and open it.
In the file, you'll find a minified HTML output. This output is what Netlify scans during its own build process, searching for your valid form. Search this file for a <form HTML element.
It exists: Great! This means your form is being detected, however something is wrong with it. Ensure all the validation steps above have been double-checked. If you're absolutely certain everything is correct, then you best contact Netlify support.
It doesn't exist: See below.
If your form is showing on your website, but not in the HTML output during build, then something within your React code/setup is preventing the HTML to be built on the server. The most common reason this can happen is when some piece of logic triggers on the client only, causing the browser to render your form asynchronously when the JavaScript kicks in, for example:
The above scenario can be applied to most applications, for example if performing an AJAX request to fetch data before rendering the form.
The reason for this happening could also be a library you're using, such as redux-persist, which waits until the browser can access local storage before re-hydrating redux, and renders nothing on the server.
If you still need to inject a form on the browser, it is still possible to let Netlify detect it by following their JavaScript rendered forms example.
If you're still struggling to get your forms working, drop me a tweet, and I'll happily take a look :)

